Using Prettier in WebStorm
Phpstorm Eslint Airbnb
Use the Reformat with Prettier action (Opt-Shift-Cmd-P on macOS or Alt-Shift-Ctrl-P on Windows and Linux) to format the selected code, a file, or a whole directory.
To run Prettier on save in WebStorm 2020.1 or above, open Preferences | Languages & Frameworks | JavaScript | Prettier and enable the option Run on save for files.
By default, only JavaScript and TypeScript files will be formatted automatically. You can further configure what files will be updated using the glob pattern.
Don’t forget to install Prettier first.
To use Prettier in IntelliJ IDEA, PhpStorm, PyCharm, and other JetBrains IDEs, please install this plugin.
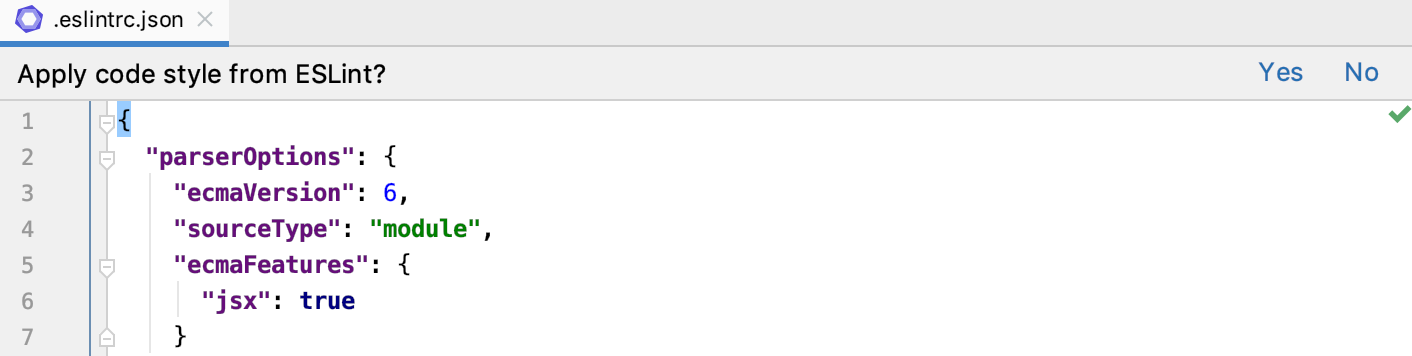
Is 'Apply ESLint COde Style Rule' applied for current project configuration or IDE? It changes current project configuration Does it work with 'vue:recommended' extends option? I've read in somewhere that it's needed put in 'plugin' options 'vue' and/or 'import' in order to the IDE works, is that true? Yes, you need to have 'vue' added to 'plugins' in your.eslintrc to make. Describe the bug. Running eslint -fix does not automatically fix the problems on a fresh CRA v4.0.3 app. (Also in PhpStorm/WebStorm, the option for Run eslint -fix on save. Does not work, unlike with CRA v3. This is perhaps related.) Did you try recovering your dependencies? The app is fresh.
To run Prettier on save in older IDE versions, you can set up a file watcher following the instructions below.
In PhpStorm, open the settings and search for eslint to find an ESLint section. Click to Enable this and hit Ok. Yep, PhpStorm will now instantly tell us when we've written code that violates our rules. Check this out: open assets/js/replog.js: this is the file that runs our existing LiftStuff frontend.
Running Prettier on save using File Watcher
To automatically format your files using Prettier on save in WebStorm 2019.* or earlier, you can use a File Watcher.

Go to Preferences | Tools | File Watchers and click + to add a new watcher.
In Webstorm 2018.2, select Prettier from the list, review the configuration, add any additional arguments if needed, and click OK.
Phpstorm Eslint Typescript

In older IDE versions, select Custom and do the following configuration:
- Name: Prettier or any other name
- File Type: JavaScript (or Any if you want to run Prettier on all files)
- Scope: Project Files
- Program: full path to
.bin/prettieror.binprettier.cmdin the project’snode_modulefolder. Or, if Prettier is installed globally, selectprettieron macOS and Linux orC:Usersuser_nameAppDataRoamingnpmprettier.cmdon Windows (or whatevernpm prefix -greturns). - Arguments:
--write [other options] $FilePath$ - Output paths to refresh:
$FilePathRelativeToProjectRoot$ - Working directory:
$ProjectFileDir$ - Environment variables: add
COMPILE_PARTIAL=trueif you want to run Prettier on partials (like_component.scss) - Auto-save edited files to trigger the watcher: Uncheck to reformat on Save only.
Using Prettier with ESLint
If you are using ESLint with eslint-plugin-prettier, use the Fix ESLint Problems action to reformat the current file – find it using Find Action (Cmd/Ctrl-Shift-A) or add a keyboard shortcut to it in Preferences | Keymap and then use it.
Make sure that the ESLint integration is enabled in Preferences | Languages & Frameworks | JavaScript | Code Quality Tools | ESLint.

Using Prettier as External Tool
Go to Preferences | Tools | External Tools and click + to add a new tool. Let’s name it Prettier.
- Program:
prettieron macOS and Linux orC:Usersuser_nameAppDataRoamingnpmprettier.cmdon Windows (or whatevernpm prefix -greturns), if Prettier is installed globally - Parameters:
--write [other options] $FilePath$ - Working directory:
$ProjectFileDir$

If Prettier is installed locally in your project, replace the path in Program with $ProjectFileDir$/node_modules/.bin/prettier on macOS and Linux or $ProjectFileDir$node_modules.binprettier.cmd on Windows.
Press Cmd/Ctrl-Shift-A (Find Action), search for Prettier, and then hit Enter.
It will run Prettier for the current file.
Phpstorm Eslint On Save
You can add a keyboard shortcut to run this External tool configuration in Preferences | Keymap.
